Hijerarhija naslova na sajtu H1 do H6 (Objašnjenje)
- Aljoša
- Ažurirano:
Hijerarhija naslova na sajtovima ili oznake od H1 do H6 nisu ono što mnogi misle – podešavanje veličine fonta naslova kako u kom trenutku odgovara.
Ovo nije najbitnija SEO stavka ali je svakako jedan detalj koji će dodatno unaprediti tvoj sajt jer ćeš olakšati guglu i postaviti pravilnu strukturu naslova, a pritom je jednostavno!

Šta predstavljaju H1 - H6 oznake naslova?
H1 do H6 su oznake naslova koje predstavljaju raspored i važnost samih naslova na stranici te time određuju koji deo stranice pripada kojem delu. U tom slučaju H1 oznaka naslova, odnosno <h1> predstavlja glavni naslov stranice i kao takav bi trebao da bude samo jedan po stranici, nikako više i nikako bez njega. Dok je H6, odnosno <h6> oznaka najnižeg naslova u hijerarhiji.
Kako bih ti to najbolje objasnio pokazaću ti na jednostavnom primeru gde ćeš shvatiti suštinu označavanja. Iako je greši 90% sajtova, logika označavanja naslova je u principu veoma jednostavna i shvatićeš je kroz ovaj kratak i precizan članak.
Zašto treba koristiti samo jedan H1 naslov?
Bez obzira kakva je stranica, članak ili proizvod u pitanju, oni imaju jednu glavnu temu i ta glavna tema radnje na toj stranici je baš taj H1 naslov. Uzmimo za primer da ćeš na stranici da pišeš o igračkama za decu.
Glavni naslov, H1, može da bude „Igračke za decu“. Nakon toga može da ide neki tekst ali sama tema te stranice su te igračke za decu i to jasno naglasiš ovom oznakom H1.
Zašto samo jedna H1 oznaka? Zato što je ona vrh piramide, glavni naslov, glavna tema, fokus tvoje stranice. Sve dalje su samo njeni delovi i poddelovi.
Šta predstavlja H2 oznaka naslova?
H2 (<h2>) oznaka naslova predstavlja glavne delove od H1 naslova, dakle njegove glavne podele. I tu dolazimo do toga šta je hijerarhija naslova na stranici i sajtu.
Ako smo odredili da je stranica „Igračke za decu“ i to je glavni naslov, H2 trebaju da budu njeni glavni delovi i u ovom slučaju to mogu biti: „Igračke za dečake“, „Igračke za devojčice“ i „Igračke za bebe“.
Dakle recimo da su to tri podele i smerovi u kojima želimo da ide ova stranica. H2 naslova možemo imati koliko želimo i koliko je smisleno za tu stranicu, ali suština je da je H2 oznaka naslova DEO, odnosno DELOVI od H1 naslova.
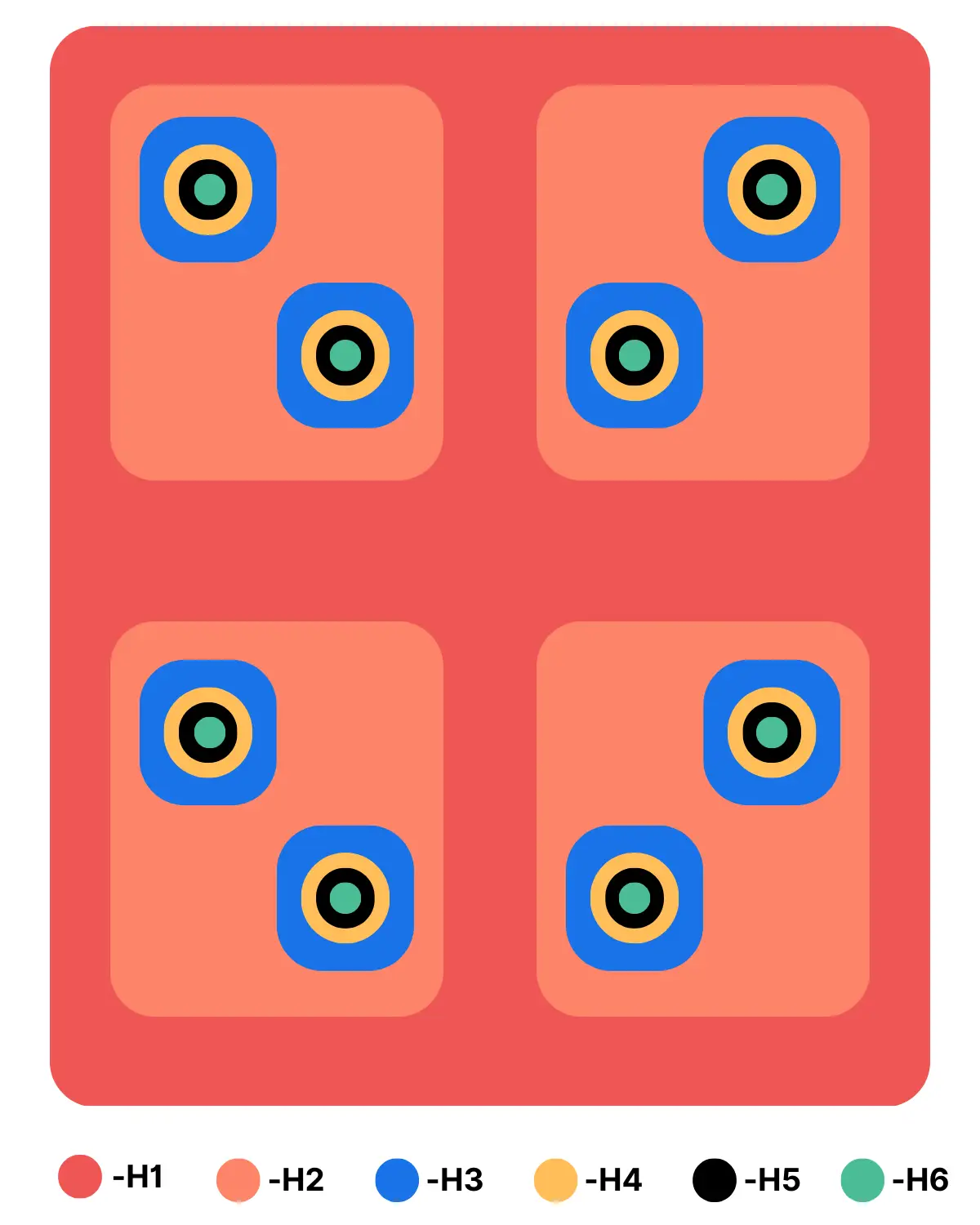
Kao što je prikazano na ovoj ružnoj slici ispod, H2 kao narandžasta polja su delovi od ovog velikog crvenog što predstavlja H1, a sad idemo dalje…

Logično idemo i na H3
Mislim da već shvataš poentu! Koje naslove treba označiti sada sa H3? Upravo tako, oni koji su delovi od H2. Znači išli smo sa H1 kao glavnim naslovom stranice, H2 su glavne podele, odnosno delovi od H1 i dolazimo do H3 koji predstavljaju delove od H2.
U ovom slučaju H3 bi recimo mogli da budu naslovi „Igračke za dečake do 3 godine“, „Igračke za devojčice od 3 do 5 godina“ i „Igračke za prvi rođendan“.
Hijerarhija naslova važi i za sve ostale naslove
Suština je da svaka niža oznaka naslova, ona koja ima veći broj, predstavlja deo od onog prethodnog naslova, koji ima manji broj.
- H6 je podnaslov, jedan deo, od H5
- H5 je jedan delić od H4
- H4 je samo jedan deo od H3
- H3 je podnaslov od H2, njegov deo
- H2 čini glavnu podelu tema stranice i on je podnaslov od H1
-
H1 je glavni naslov stranice
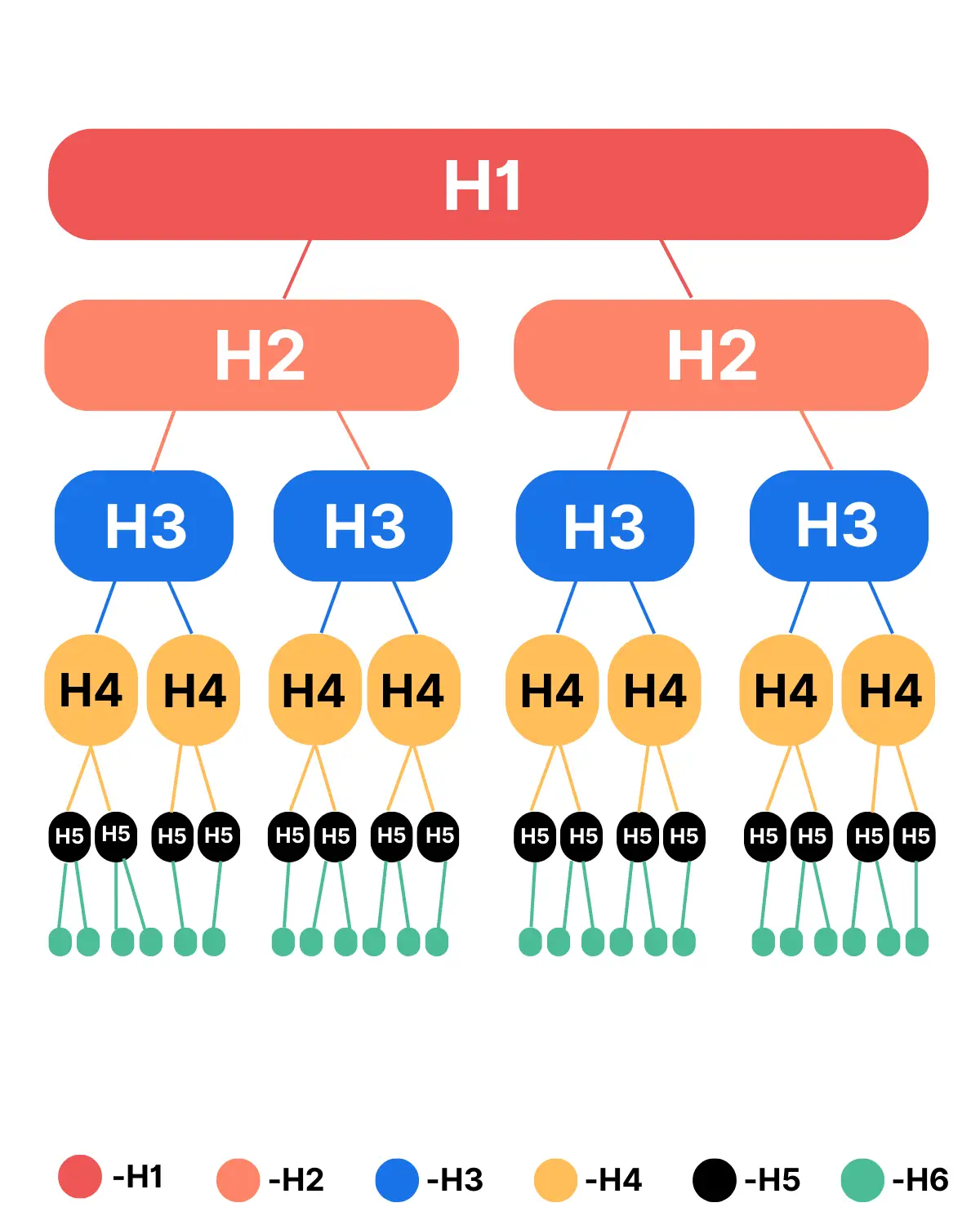
Najbolji prikaz kada je u pitanju hijerarhija naslova ćeš videti na slici ispod gde ti pokazujem kako treba izgledati sama struktura naslova na sajtu.

Nije to neka velika nauka, zar ne?
Nemoj dopustiti da ti sajt počinje sa H6 oznakom naslova i da imaš 5 x H1 oznaku na stranici.
Zamisli da tu stranicu ne vidiš vizuelno, nego kroz kodove i te oznake – ako uradiš pravilno, tačno ćeš znati strukturu i šta ide uz šta i koji je čiji deo. Ali ako je pogrešno, pašćeš u nesvest jer će te oznake naslova potpuno zbuniti.
To nisu ogromne izmene, ali su izmene koje će unaprediti tvoj sajt i dati mu hijerarhiju i posloženost delova na pravilan način.
Ovo je samo jedna stavka kad je u pitanju optimizacija sajta na samom sajtu, rešimo se ovih grešaka jednom zauvek i okrenimo se većim i značajnijim podešavanjima.